e-Learning
Definitions
| HTML 5 | HTML 5 is the fifth generation standard of the HTML coding language governed by the W3C Consortium. "HTML5 includes detailed processing models to encourage more interoperable implementations; it extends, improves and rationalizes the markup available for documents, and introduces markup and application programming interfaces (APIs) for complex web applications.[6] For the same reasons, HTML5 is also a candidate for cross-platform mobile applications, because it includes features designed with low-powered devices in mind." from Wikipedia (https://en.wikipedia.org/wiki/HTML5) |
| JavaScript | JavaScript is a client side programming language allowing code to be executed from within a web browser. JavaScript "is a high-level, dynamic, weakly typed, prototype-based, multi-paradigm, and interpreted programming language. Alongside HTML and CSS, JavaScript is one of the three core technologies of World Wide Webcontent production." from Wikipedia (https://en.wikipedia.org/wiki/JavaScript) |
Mad about Moodle (at least for one section)
Why Moodle ?
Due to the mixed exposure to Moodle, the learning management system (LMS) was a nature fit to start. This module will not be a Moodle how-to however, we will focus on expanding the functions and features of the LMS. In an effort to create a baseline, the following graphics highlight the various relationships within the LMS.
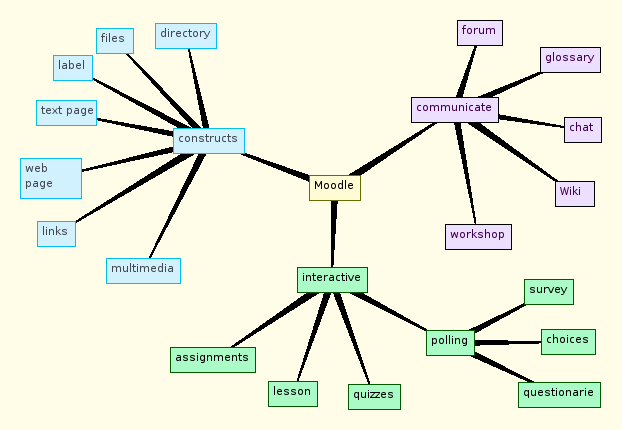
What is the basic Moodle toolset?

Mindmap showing the tools in the Moodle toolbox.
Most of the major, LMS possess similar tools in the application.
~ Task 1 - If you LEA is using an LMS, please take a few moments to identify the activities that align to your LMS from Moodle.
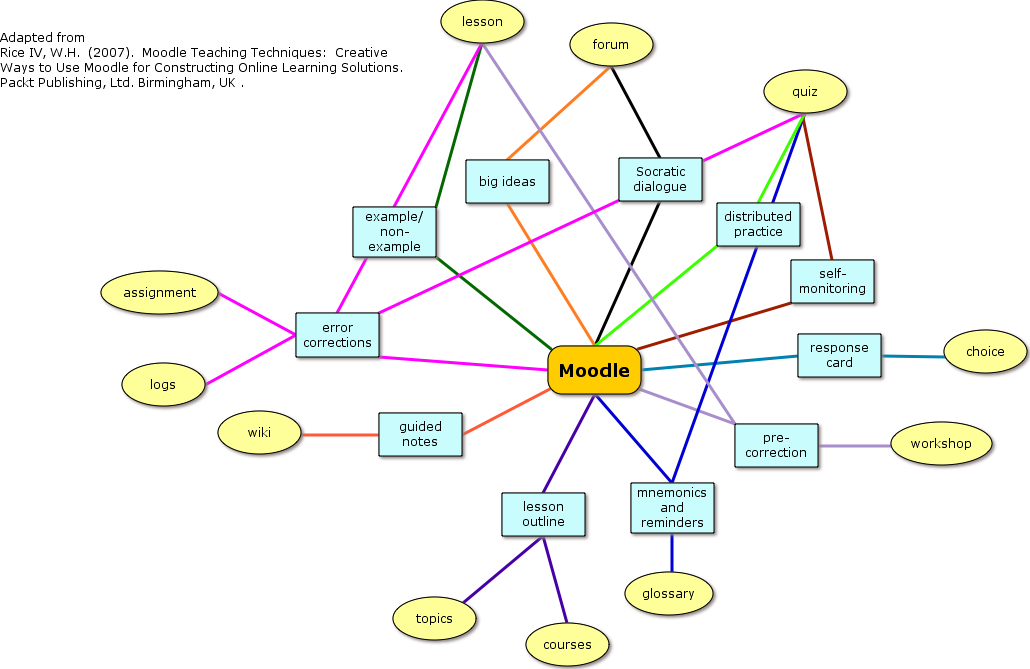
How do I teach with the Moodle toolset?

Network diagram connection the Moodle toolset to teacher tools
Why rock the boat?
The tools in Moodle, as well as most LMS’s, are based on function vs. flair. As content developers, we often look for the hook and ‘the next best thing’ to engage online learners.
What do when you have outgrown your LMS?
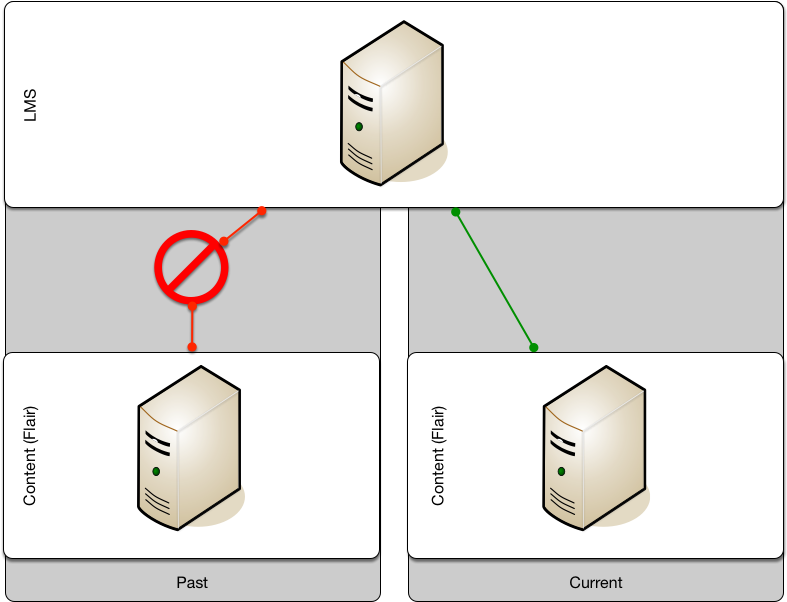
One of the biggest changes in the e-Learning space is the ability to keep the “LMS Shell” but connect to other sources.

Illustration show the difference in connecting Content to a LMS
In the past, the LMS would connect to the content via direct links. In newer "means," the content is linked to the LMS thru a variety of means, which includes:
- File Repository
- Learning Tools Interoperability
- xAPI
- cmi5
Building Blocks
Caution: acronyms ahead
“Old Building Blocks”
SCORM
| Full name: | Sharable Content Object Reference Model |
| Definition (URL): | Definition from Rustici |
| Definition in plain English: | Think of SCORM objects as "suitcases." In the suitcase, you have packed resources and activities in the suitcase. The suitcase is able to talk to the LMS to record users interactions which includes sending grades to the LMS. |
~ Task 2 - Visit a few of the SCORM creation tools listed below:
LAMS
| Full name: | Learning Activity Management System |
| Definition (URL): | Definition from LAMS Foundation |
| Definition in plain English: | LAMS provides a method for you to create "learning pathways" for students. |
“New Building Blocks”
LTI
| Full name: | Learning Tool Interoperability |
| Definition (URL): | Definition from IMS Global Learning Consortium |
| Definition in plain English: | LTI provides a "connector" from one system to another system. The connection is a "link" vs. a embed. Information can easily be shared and updated without reloading the content. LTI brings the promise of content (in all it's flair glory) connected to a LMS. |
~ Task 2 - Explore the Edu Apps Center to identify a several familiar software titles indicative to your LEA
Now, that you are hungry for more
The next series of tools are relatively new to the e-Learning landscape however, the are rapidly taking the e-Learning space by storm.
xAPI
| Full name: | Experience Application Programming Interface |
| Definition (URL): | Definition from Experience API |
| Definition in plain English: | xAPI is a programming tool that allows you to customize the conversation from a learning object to a system. xAPI alleviates the need for a LMS. Through the adoption of xAPI, the need for the LMS can actual be abandoned. |
LRS
| Full name: | Learning Record Store |
| Definition (URL): | Definition from Experience API |
| Definition in plain English: | LRS provides a "house" for xAPI data collection. LRS tools allow reporting and monitoring of the xAPI interactions. |
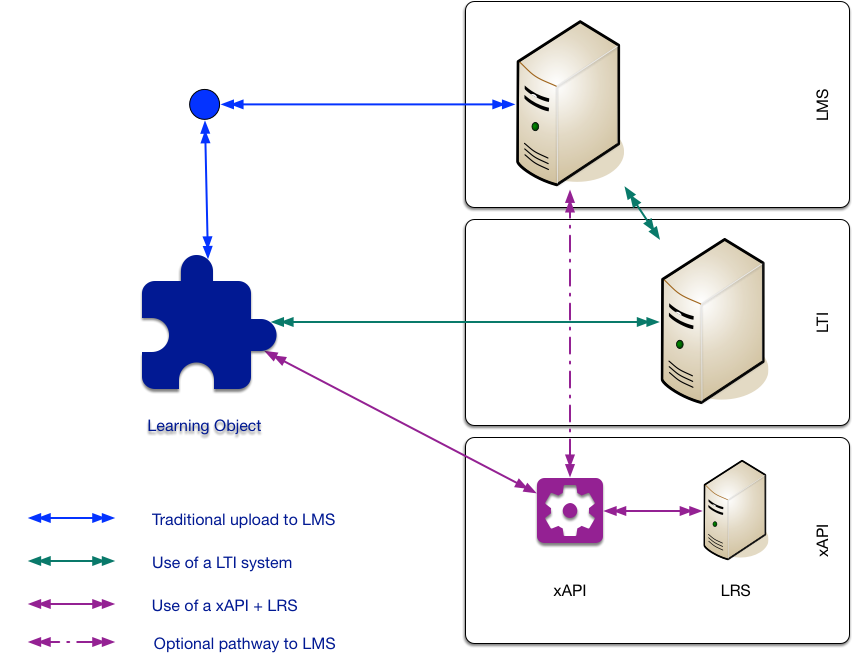
What?

LMS, LTI, xAPI + LRS
CMI5
| Full name: | Computer-Managed Instruction version 5 |
| Definition (URL): | Definition from LearnUpon |
| Definition in plain English: | cmi5 is the touted as a SCORM replacement fusing the worlds of SCORM + xAPI together. |
What does this look like?
Sample interactions from within Moodle
Video show the relationships been LMS, LTI, and xAPI
OER Commons LTI module connected to a Moodle Installation
Learning Record Store Overview
Learning Record Store Overview
Additional References
cmi5
Learning Solutions Magazine - Experience API, cmi5, and Future SCORM
Learning Solutions Magazine - 3 Reasons CMI5 is better than SCORM
LTI
Learning Tools Interoperability
LAMS
LMS supporting xAPI
LRS
Check In
We are currently piloting two e-Learning Technologies, xAPI and Learning Record Store (LRS). As part of this research, we ask that you "check-in" by clicking the "Check in!" link below
If you are participating in Tom McClain's research project, we ask that you use your "code name" vs. your email when completing the "check-in."
As a thank you, we will issue a link to a digital badge after "checking in."