Open CTE Resources: Educator's Guide
Your final product will be highly dependent on the tools available to you, and your comfort level using them. This guide will address three different ways of building OER – remixing, authoring, and programming.
Remixing
Remixing is an excellent option for educators with little programming experience and limited time to devote to developing educational resources from scratch. The process simply entails searching for and combining the OER that meets your needs most effectively. For example, you may find an openly licensed course that has only a handful of modules relevant to the learning needs of your students. With OER, you are free to adapt only the modules you need and combine them with any other resources available to you.
Remixing Tools
There are some other options for remixing OER outside of simply pulling the modules you need. A number of free tools exist for adding your own content atop a resource that is not easily modifiable – such as a video or animation. Consider the tools and resources below if you want to add your own thoughts, comments, and questions to existing OER.
Table 1: Remixing Tools
| Tool Name | Description | Cost or Access Notes |
| EduCanon (link) | Add questions or activities to video at multiple intervals and monitor student progress | Free web-based application |
| GrabyMyBooks(link) | Select content from web and convert to an ePub file | Free browser extension or Android app |
| OERPub Connexions Importer (link) | Import existing OER content to Connexions (discussed above) for easy editing | Free web-based application |
| Boundless (link) | Utilize Boundless textbooks off-the-shelf or customize your own title | Free access to library and editing of titles for educators. Textbooks cost $19.99 for students. |
| EduAppCenter (link) | Library of tools built on LTI (Learning Tools Interoperability) that help import various types of content to LMS and add interactivity to existing content | Apps are either Open Access (no log-in required) or Authenticated (log-in required) |
Authoring
Creating new content, or selecting and combining content from multiple sources to generate a new interactive resource, is known as “authoring.” Authoring tools allow a user to craft dynamic content with little to no programming knowledge. Rather than write lines of code, users interact with simple interfaces (often called WSYWYG, or What-You-See-Is-What-You-Get editors), that in turn take care of the underlying software development.
Why Author OER?
Authoring tools are a particularly useful solution for educators who have not found an OER that will accomplish their desired learning objectives, but do not necessarily have the programming expertise to build an interactive resource from scratch. Authoring tools often feature a number of applications and plug-ins to incorporate animations, games, quizzes, and other assessment mechanisms.
Choosing an Authoring Tool
The authoring tool you choose will be highly dependent on the “end product” that best meets your needs and the skills required to create it. While inherently less complex than programming, not all authoring tools feature a simple drag-and-drop interface. Some will still require specialized expertise to operate. As a general rule of thumb, the degree of customization inherent to a resource will correspond to the skill required to create it. In order to assess their relative complexity, authoring tools are discussed in terms of digital textbooks; e-learning modules; animations and videos; and games and simulations.
This section focuses on free and/or open source tools that are highly accessible to educators, but also includes suggestions for commonly used paid tools that might be available to you via your organization. For each tool, a checklist is included of The OER Chain links: Integration, Distribution, and Modification. A checkmark implies that a tool does not “break the link” of the OER Chain; i.e., students can access the resource, the resource can be shared with community members, or others can modify the final output. Tools that break a chain link inherently contain limitations in how they can be integrated, distributed, or modified. It is important to note that simply because an OER tool “breaks the link” does not mean it needs to be eliminated from use; in some cases, a component such as modification may not be desirable or necessary. Rather, the OER Chain links are designed to help you understand what a tool can and cannot accomplish.
Digital Textbooks
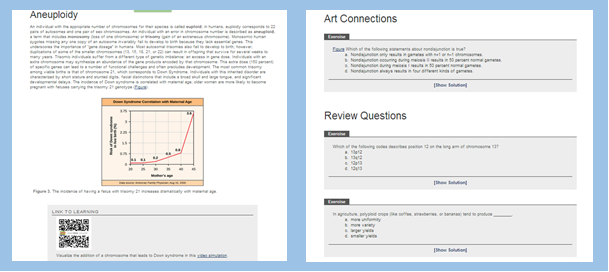
Digital textbooks are difficult to define because many authoring tools will refer to their products as modules, chapters, or pages. In practice, all of these products most closely resemble a textbook in electronic format – they combine text, images, and more recently video to inform a learner about a particular subject.
Digital textbooks are often the easiest types of interactive resources to create because they are frequently constructed using tools that resemble common word processing platforms. A digital textbook is an effective way to pull together different types of existing OER – such as text, audio video, and animations – to create a comprehensive resource for your students. It should be noted that digital textbook authoring tools are not well suited to the creation of entirely new content – they are best used to combine existing content. Essentially, you would be best positioned to write your content in a traditional word processor and import it into the authoring tool.
A digital textbook can be created to either supplement a traditional textbook with a few digital modules, or to replace it entirely. Students can views textbooks through their browser or through e-reader applications such as Adobe Digital Editions, Amazon Kindle, or Nook. Unlike a traditional textbook, digital versions often offer room for dynamic engagement and assessment via knowledge checks and the ability to interact with multimedia. They are also easy to download, share, print, and distribute as needed.
A number of free, easy-to-use textbook authoring tools are available for educator use. The list below offers some options for consideration and further exploration.

Table 2: Digital Textbook Authoring Tools
Tool Name | Tool Type | Description | Output* | Integration (Y/N) | Distribution (Y/N) | Modification (Y/N) |
Booktype | Open source desktop application | Create formatted digital books | HTML, PDF, EPUB, mobi, odt | Y | Y | Y |
OpenStax MyCNX | Open source web application | Create modules or collections (groups of modules) and publish directly to cnx.org | CNX module or collection (web pages hosted on cnx.org), PDF, EPUB | Y | Y | Y |
OER Commons Open Author | Free web application | Combine text, pictures, sound, files, and video to create a standalone resource and publish directly to oercommons.org | OER Commons resource (web page hosted on oercommons.org), PDF, EPUB, SCORM Package | Y | Y | Y |
MERLOT Content Builder | Free web application | Create a web page (single resource) or web site (collection of resources) and publish directly to merlot.org | Merlot web page or web site (collection of pages) | Y | Y | Y |
Other Tools
Paid or closed-source digital textbook authoring tools often offer more features and a more streamlined end-product. However, it should be noted that they do not publish directly to OER repositories. Therefore you would be responsible for determining your method for sharing your newly created resource. The following are an example of feature-rich tools which might also suit your OER authoring needs:
- iBooks Author – free Mac app that allows publication of iBooks on proprietary platform
- Inkling Habitat – cloud-based authoring tool that allows for collaboration
E-Learning Tutorials
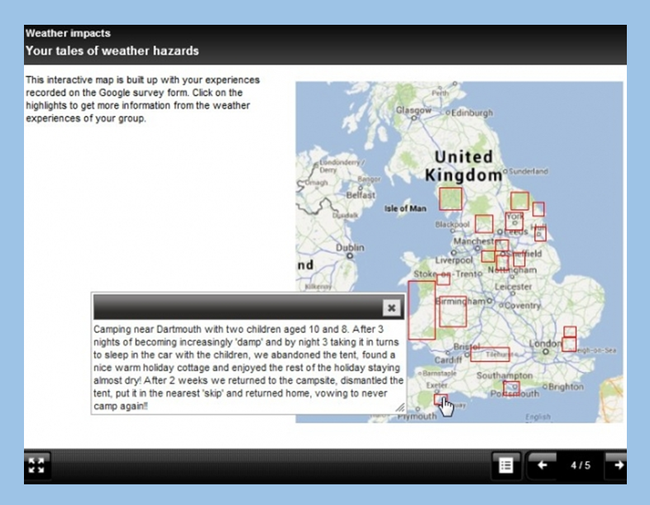
The output from e-learning authoring tools generally takes the form of HTML5 or Flash objects. Many tools will produce content that is SCORM or other standards compliant and ready for integration to an LMS. E-learning modules are designed to be self-contained and guide the learner from beginning to end of the instructional process. Students can interact with the modules and create different, highly customized learning paths based on their responses. E-learning software can be a highly useful authoring tool for distance educators and also has applicability for educators seeking to utilize a flipped classroom model.
Difference between E-Learning Tutorials and Digital Textbooks
The primary difference between e-learning tutorials and digital textbooks surrounds student progress. Because e-learning products were designed to supplement the role of the instructor, they provide a means of assessing student knowledge both at the beginning of the tutorial and at the conclusion of it. In addition, they provide a means of understanding whether or not a student has completed a set of tutorials.
On the other hand, digital textbooks are designed to complement the role of the instructors. They do not provide a beginning-to-end track. As with a paper textbook, students are free to flip back and forth between chapters and pages.

Choosing an E-learning Authoring Tool
E-learning authoring tools abound and many offer similar features in terms of LMS integration. Choosing an e-learning authoring tool will largely be a matter of personal preference and technical skill comfort level.
Table 3: E-learning Authoring Tools
Tool | Tool Type | Description | Output | Integration (Y/N) | Distribution (Y/N) | Modification (Y/N) |
GloMaker(link) | Free desktop application | Tool has two major parts: a Planner to construct basic ‘storyline’ of the learning, and a designer to create the screens based on flexible templates | Generative Learning Object (.glo) | Y | Y | Y |
Xerte Online Toolkits | Open source desktop application | Put together different page types for different pedagogical purposes, such as presenting information, exploring alternative viewpoints, assessing, understanding, or providing open ended explorations | Xpert object, Flash, HTML5 | Y | Y | Y |
eXe | Open source desktop application | Environment for authoring web-based e-learning content; Users can develop learning structures that suit their content delivery needs and build resources that are flexible and easily updated | Website, SCORM package, IMS package | Y | Y | Y |
H5P | Open Source Web Application | Create interactive web content, such as board games, timelines, and flash cards | H5P file | Y | Y | Y |
MOS Solo | Free Desktop Application | Create highly interactive, graphically appealing, and media-rich eLearning modules, with ease and efficiency: courses, quizzes, evaluations, demos | SCORM Package, XLM, HTML | Y | Y | Y |
Free Desktop/Web Application | Enables content experts to easily combine video, audio, images and texts into one synchronized learning object. All assets are configured to be played back in a pre-configured order | SCORM Package | Y | Y | N |
Other Tools
You may have access to one or more of the following paid tools via your organization. While many e-learning authoring platforms exist, the following are featured for their focus on K-12 education (as opposed to corporate training) needs.
- Articulate Storyline – Desktop software; Create highly interactive modules that respond to learner actions
- Adobe Captivate – Desktop or cloud software; Offers an interface to convert PowerPoint presentations into interactive e-Learning using actors, voices, interactions, and quizzes
- Lectora – Desktop or cloud software; Features include screen recording software, screen capture and graphics editing, interactive animation creator and ReviewLink online collaboration tool
- SmartBuilder – Cloud software; Customize interactivity with an object-based system, where any object can "talk" to any other object
- Softchalk – Desktop or cloud software; Build, customize and personalize content by mashing up their own materials with rich media (video, audio, images), interactive activities, quizzes and text
Animations and Videos
Animations and videos are uniquely suited to consider a complicated technical concept and present it in a simplified manner. They can be a very effective means of engaging with CTE students. However, it is worth noting that videos and animations are frequently time-consuming to produce. In many cases, the final shared output is not modifiable by others. This does not necessarily present any difficulties, as customization to individual classrooms may not be required.

Table 4: Animation and Video Authoring Tools
Tool | Tool Type | Description | Output | Integration | Distribution | Modification |
PowToon | Free web application | Create animated videos and presentations | YouTube video | Y | Y | N |
Synfig | Open source desktop application | Create film-quality animation using vector and bitmap artwork | XML, PNG, GIF, BMP, JPG, AVI | Y | Y | Y |
Other Tools
The following tools may be available to you as part of an organizational subscription or offer special pricing packages for educators. They offer a feature-rich, user-friendly animation environment:
- Adobe Edge Animate – Cloud or desktop application; Builds applications based on HTML5, JavaScript, jQuery and CSS3; Can embed in Adobe Captivate projects or export to Lectora
- GoAnimate – Web-based application; Create high quality HTML5/Flash animations
Models and Simulations
Models and simulations are potentially useful additions to the CTE classroom given their ability to quickly and effectively display a technical concept. Content created with these authoring tools allow students to interact with an object or environment and produce various reactions, thereby promoting exploration and reinforcing concepts learned.

It is important to note that many animation and modeling tools require at least a limited knowledge of graphical concepts to operate – such as vectors and texturing. Therefore, they may not be the go-to authoring choice for a first-time user. Carefully explore the options to determine a) what will appropriately render the desired concept and b) what offers the greatest degree of usability.
Table 5: Model and Simulation Authoring Tools
Tool | Tool Type | Description | Output | Integration | Distribution | Modification |
Wolphram Demonstrations | Free Web Application for Mathematica users (a paid technical computing software) | Interactive demonstrations can be created across a variety of fields, including science, technology, mathematics, art, finance, etc. | Wolphram Demonstration | Y | Y | N |
Blender
| Open Source Desktop Application | Features include 3D modeling, UV unwrapping, texturing, sculpting, animating, camera tracking, rendering, video editing, compositing, and an integrated game engine | Many outputs supported – see documentation | Y | Y | Y |
Virtual Worlds
The tools highlighted here are designed to create OER that is independent and reusable. In certain circumstances, a more comprehensive simulation, such as one built in a complete virtual world, may provide the best learning environment for a CTE classroom. The following featured virtual world platforms are free and/or open source initiatives:
- OpenSim: free, opensource virtual world platform that can host your virtual classroom
- OpenWonderland: Java open source toolkit for creating collaborative 3D virtual worlds
- Second Life: largest virtual world environment hosted on Linden Lab servers; viewer is free and open source
Programming
Advantages to Developing a Resource from Scratch
Developing an interactive resource from scratch requires knowledge of one or more programming languages. It is an endeavor best suited to educators with some experience in web or software development. However, there are certain advantages to a resource that you control from the ground up. Namely, you can regulate every element of the user interface and have a far more flexible means of development. Similarly, programming an OER means that it is not tied to any particular tool or proprietary software type, which has the potential to increase its utility. Your OER is not subject to the changes of the market (one decided drawback to authoring tools is that they can become unavailable for download, and the content created on it may no longer be editable).
Challenges of Developing an OER
While there are decided benefits to a more flexible OER, it is important to note that a resource that is intended to be shared has different requirements than a resource designed to be utilized locally. In a local scenario, you have considerably more information and control over student access – what computers they will use, what browsers they will have, and how much bandwidth is available. For a resource that is intended to be distributed to the public, you will have much less knowledge about these constraints and will have to design with these ambiguities in mind. As discussed earlier in the guide, the most effective OER will be pedagogically sound, easily shared, and flexible enough to accommodate a wide variety of users.
Important Considerations Before You Build
Table 6: OER Chain Programming Considerations
Integration | Distribution | Modification |
What pedagogical purpose will the resource serve? Is there value to be added in exporting this content to an LMS? If so, which standards will ensure that it will comply with the largest number of LMS? How will students best absorb the content?
| What are the options for hosting the resource? How much control will you have over how community members access the resource? What type of devices are likely to be used (desktop, mobile, tablet)? What plug-ins will the resource require? | Do other educators need to modify this content for it to reusable? Will the source code be provided, and if so where will that be hosted? |
Responsive Development
This consideration addresses the first two links. How will my students be viewing this content and how will other students be viewing the content? It is likely that users will view content on multiple devices. Quite simply, content that is “responsive” will respond to device size. For an OER to be absolutely sharable, content should be viewable on all devices and across all browsers.
Responsive design is not a set of standards, but rather a methodology that should be incorporated into the development process. According to prominent design publication Smashing Magazine, “the practice consists of a mix of flexible grids and layouts, images and an intelligent use of CSS media queries. As the user switches from their laptop to iPad, the website should automatically switch to accommodate for resolution, image size and scripting abilities.”
Incorporating responsive design practices into your content development is a key component to developing effective OER. For more formation on how to ensure that content is responsive, consider the following resources, which were selected for their comprehensive and beginner-friendly approach:
Technical Standards
It is first of all important to note that an OER can exist without being compliant with any technical standards. Standards increase the potential utility of an OER, but are not the main ingredient.
IMS Common Cartridge
Common Cartridge is a set of open standards developed by the IMS member community that enable interoperability between content and systems. According to the developers, Common Cartridge “solves two problems. The first is to provide a standard way to represent digital course materials for use in online learning systems so that such content can be developed in one format and used across a wide variety of learning systems (often referred to as course management systems, learning management systems, virtual learning environments, or instructional management systems). The second is to enable new publishing models for online course materials and digital books that are modular, web-distributed, interactive, and customizable.” The full standards are available for download at: http://www.imsglobal.org/specifications.html.
SCORM
Sharable Content Object Reference Model, or SCORM, is a collection of rules and standards for web-based e-learning that defines the rules of communication between content and a learning management system. SCORM also defines how content should be packaged into a Package Interchange Format and handles sequencing, bookmarking, and scoring through XML data.
Version | Notes |
SCORM 1.1 | First version of SCORM based on AICC specs, but lacked packaging manifest and metadata support. |
SCORM 1.2 | First version that was widely accepted and used, and is supported by most LMSs. |
SCORM 2004 | Current version based on new standards for Application Programming Interfaces for system to system communication. |
Tin Can API | Web service that allows software clients to read and write data in the form of “Statements”. Also introduces the Learning Record Store, a personal learning data locker. |
xAPI | Describes an interface and the storage / retrieval rules that developers can implement to create a learning experience tracking service. |
SCORM does not include information on instructional design or the content itself, but is merely the technical standard for communication between the material and Learning Management Systems. Most importantly, SCORM only has applicability to courses and the like, but not to images, videos, and audio files, since they are stand alone.
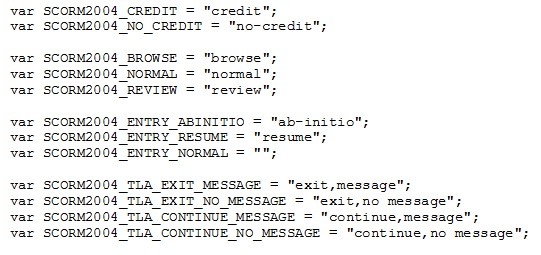
Sample SCORM Code
OER integration within an LMS requires specific coding to ensure “plug-and-play” within the system as well as variables to ensure data is collected, stored, and reportable successfully. The two most common standards for this coding are the Sharable Content Object Reference Model (SCORM) and the Aviation Industry CBT Committee (AICC).
Most authoring systems will automatically generate coding necessary to integrate OER output into an LMS. Content developed using HTML technologies will need to be programmed manually; however, specific direction for this programming can be found on SCORM and AICC-related websites: http://www.adlnet.org/ and http://www.aicc.org/, respectively.


Metadata
Metadata are underlying attributes and characteristics of a resource. They are used by search engines and OER repositories to assist users in locating resources when searching. Metadata comes in a variety of forms both subjective and objective. Objective metadata includes information such as author, owner, title, creative commons license, the language, file size, and file format. Subjective metadata includes items such as keywords and short descriptions. The ultimate goal of metadata is to make it easier for users to locate the resource. So, subjective metadata should be written with the user in mind by using keywords that users would be using to find your resource.
Learning Resource Metadata Initiative
The Learning Resource Metadata Initiative (LRMI) specification is a collection of properties to describe educational resources. It builds on the extensive vocabulary provided by the Schema project, which provides a collection of schemas that webmasters can use to markup HTML pages in ways recognized by major search providers, and that can also be used for structured data interoperability. Predominantly, it uses properties of resources of type schema.org/CreativeWork that were proposed to Schema.org by the LRMI to describe the educational characteristics of learning resources. For some of these properties it uses the LRMI-created types: schema.org/AlignmentObject and schema.org/EducationalAudience.
Additional Metadata Info
- Appendix II of this guide offers a complete list of metadata properties added to Schema.org by the Learning Resource Metadata Initiative.
- Appendix III of this guide details instructions for adding metadata to various types of resources.
Other Options
If you have some familiarity with programming languages, but you are not fully comfortable developing an interactive resource on your own, you may want to consider working with a developer. This might be a colleague or even a local organization, such as a community college. Community colleges frequently employ teams of programmers to develop high-quality online content and may be interested in developing a partnership with a local high school.